Github主页美化
Github主页美化
一个简单的github api: https://api.github.com/users/username
可以获取用户id (有的服务需要用到)
github.io网站模板
参考:https://blog.csdn.net/qd1813100174/article/details/128604858
比如你可以在 Jekyll Themes 中找到很多美丽的模板。
但是我们这里着重细致地教一个简单的,如果你对模板没什么特殊的偏好并且不太想大费周章,这篇文章将会很好地满足你的需求
例如:点击网址 https://github.com/academicpages/academicpages.github.io 这个就是我们即将使用的模板
Github首页-组织版
详见 Github主页美化-组织版 , 组织版本的主页设置有所不同的
好用的组件
GitHub Star History
github-readme-stats
https://github.com/anuraghazra/github-readme-stats
包括:
- GitHub Stats Card, Star数卡
- Github Extra Pin
- Github Gist Pins
- Top Languages Card, 语言排行卡
- WakaTime Stats Card
评分问题:
可用的等级包括:
- S(前 1%)
- A+(前 12.5%)、A(前 25%)、A-(前 37.5%)
- B+(前 50%)、B(前 62.5%)、B-(前 75%)
- C+(前 87.5%)和 C(全体用户)
此排名机制基于日本学术评分体系。全局百分位通过加权计算各项指标(提交数、拉取请求数、代码审查数、问题数、星标数和关注者数)的百分位得出,计算依据为指数分布与对数正态分布的累积分布函数。具体实现可查看 src/calculateRank.js。等级周围的圆圈显示的是 100 减去全局百分位的结果。
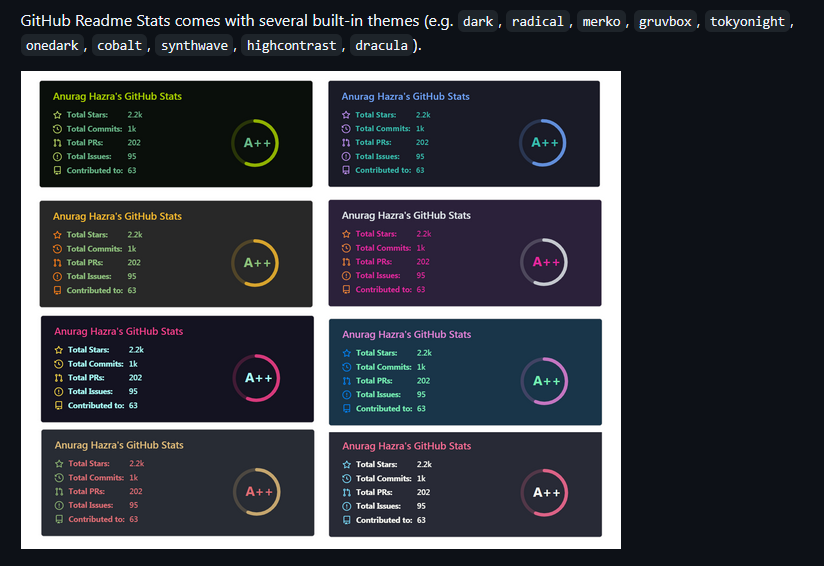
主题:

github-readme-stats-git-master-airopis-projects
Warning: Individuals work mostly in organizations, such as any-block . And github-readme-stats cards do not support statistics from organizations , so I used another branch with the warehouse
注意:个人大部分工作迁移到组织中便于管理,如 any-block。而github-readme-stats卡片并不支持从组织中进行统计,所以我使用了另一分支与仓库
Github首页模板
方法
首先在 GitHub 上建立一个与自己 GitHub 账户同名的仓库,勾选 README
创建仓库后可以看到 readme文件,可修改
模板
https://github.com/kautukkundan/Awesome-Profile-README-templates
这个仓库收集了很多有创意的README 模板,我们可以参考着自己修改
使用指引:里面有一层文件夹分类,再往下就是非常非常多的
.md,每个md文件都是一个模板例如:https://github.com/kautukkundan/Awesome-Profile-README-templates/blob/master/elaborate/JoeyBling.md
记录一些优秀片段
图标链接
[](https://github.com/FernandoRoldan93)
[](https://www.linkedin.com/in/froldanzafra/)
[](mailto:Fernando.Roldan.Zafra@gmail.com)语言图标链接
#### Software:




#### Front-end:






#### Back-end:






#### Editors and Operating Systems:







另一种写法:
<code><img width="10%" src="https://www.vectorlogo.zone/logos/python/python-ar21.svg"></code>
<code><img width="10%" src="https://www.vectorlogo.zone/logos/numpy/numpy-ar21.svg"></code>
<code><img width="10%" src="https://www.vectorlogo.zone/logos/pytorch/pytorch-ar21.svg"></code>
<br />
<code><img width="10%" src="https://www.vectorlogo.zone/logos/tensorflow/tensorflow-ar21.svg"></code>
<code><img width="10%" src="https://www.vectorlogo.zone/logos/jupyter/jupyter-ar21.svg"></code>
<code><img width="10%" src="https://www.vectorlogo.zone/logos/json/json-ar21.svg"></code>
<br />
<code><img width="10%" src="https://www.vectorlogo.zone/logos/mysql/mysql-ar21.svg"></code>
<code><img width="10%" src="https://www.vectorlogo.zone/logos/google_cloud/google_cloud-ar21.svg"></code>
<code><img width="10%" src="https://www.vectorlogo.zone/logos/docker/docker-ar21.svg"></code>
<br />
<code><img width="10%" src="https://www.vectorlogo.zone/logos/git-scm/git-scm-ar21.svg"></code>
<code><img width="10%" src="https://www.vectorlogo.zone/logos/github/github-ar21.svg"></code>
<code><img width="10%" src="https://www.vectorlogo.zone/logos/visualstudio_code/visualstudio_code-ar21.svg"></code>居右图片
<img align="right" alt="GIF" src="https://raw.githubusercontent.com/JoeyBling/JoeyBling/master/pic/pusheencode.gif" />Github Star统计
<img width="50%" align="right" src="https://github-readme-stats.vercel.app/api?username=FernandoRoldan93&show_icons=true&hide_border=true" />
也可是是黑色的
Github Star统计2
特点:包括行数。但感觉不是很准
<p align="center">
<picture>
<source media="(prefers-color-scheme: dark)"
srcset="https://next.ossinsight.io/widgets/official/compose-user-dashboard-stats/thumbnail.png?user_id=25877214&image_size=auto&color_scheme=dark"
width="771" height="auto">
<img alt="Dashboard stats"
src="https://next.ossinsight.io/widgets/official/compose-user-dashboard-stats/thumbnail.png?user_id=25877214&image_size=auto&color_scheme=light"
width="771" height="auto">
</picture>
</p>语言统计(这些的显示效果有些区别,不是官方的,是第三方爬虫)
[](https://github.com/anuraghazra/github-readme-stats)
<img alt="Jha-Vineet69's Top Languages Stats" src="https://github-readme-stats.vercel.app/api/top-langs/?username=jha-vineet69&hide=smalltalk&theme=buefy&layout=compact&hide_border=true" width="500"/>
[](https://github.com/anuraghazra/github-readme-stats)项目卡片
[](https://github.com/ShanjinurIslam/BUET-CSE-Moodle-Web-Scraping) <br />Buy me a coffe(别人的片段,不是我的,请勿付款)
<div align="center"><img width="300" src="https://ghproxy.com/https://raw.githubusercontent.com/cumany/cumany/main/pic/202209192228895.png" />
</div>
<div align="center"><a href="https://www.buymeacoffee.com/Cuman"><img src="https://img.buymeacoffee.com/button-api/?text=Buy me a coffee &emoji=&slug=Cuman&button_colour=BD5FFF&font_colour=ffffff&font_family=Poppins&outline_colour=000000&coffee_colour=FFDD00" /></a>
</div>除README外的配置项
除了 README.md,还有一些其他的配置项
Github标签 (常用于在github外显示github信息)
// 赞助
[](https://github.com/sponsors/scambier)
// 下载量

// 这里如果没转义,对应:https://scambier.xyz/obsidian-endpoints/omnisearch.json
// 改成自己的:
// 
// 最近下载量

// 版本

// beta版本
案例:
AnyBlock:

NodeFlow:AnyBlock:


